WordPress グローバルナビのリンク変更
スポンサーリンク
ワードプレスには、標準でグローバルナビゲーションがついています。最初は、その表示方法が分からないと思います。
デフォルト(何もしてない状態/初期設定状態)では、固定ページと連動しています。最初にテーマを選んでサイトを表示させると「ホーム」「サンプル」の表示があると思います。
固定ページと関係があるのは分かりますが、固定ページ以外の表示方法が分からない・・・・。
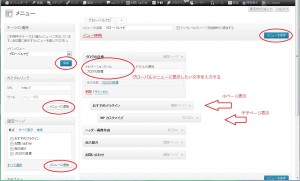
グローバルナビゲーションの表示設定は、’カスタムメニュー’が鍵、管理画面から「外観」⇒「メニュー」でカスタムメニューの編集画面に入れます。
最初は簡単なところから
- メニューを作る(名前はなんでもoK ’メインメニュー’とか自分で分かりやすい名前)
- 左からグローバルメニューに表示したいページを選ぶ
- 選んだら’メニューに追加’ボタンを押す
- 右側の自分の作ったメニューに表示されたらOK
- メニューが完成したら右上か右下の’保存’ボタンを押す
- 左上のテーマの’場所’に自分で作ったメニューを選んで’保存’する
メニューの入れ替えは、マウスのドラッグ&ドロップで・・・・。
右に少しずらして、小ページ表示になります。(メニューの複数表示)この小ページ表示は、デフォルトで3段階までです。
表示したい文字の変更は、右側のメニューを開くと’「ナビゲーションラベル」があります。ここに入力した文字が、グローバルナビ上に表示されます。
このカスタムメニューを使えば、’ホーム’表示を消したり、特定のページにリンクを張ったり、好きな言葉でメニュー表示が簡単に出来ます。
別のサイトや特定のページにリンクを貼りたい場合は、カスタムリンクに特定のURLをコピペします。