記事の投稿を始める前に、まず、・・・・
実際に記事の投稿を始める前に、まず、「投稿」⇒右上の「表示オプション」をクリックして設定を確認してください。
ここでチェックボックスにチェックを入れると、それぞれに対応した入力メニューが追加されるようになっています。
1、記事のタイトルを入力します。
SEO や ソーシャルメディアからの集客を考えると、記事のタイトルは非常に重要です。タイトルで、SEO での上位表示率やソーシャルメディアでシェアが広がる確率が大きく変わります。タイトルを考える時は必ず、以下の3点を考えてください。
①記事の内容が正確に伝えること
良質なコンテンツを作らなければ魅力的なタイトルにはならない。逆に、中身が素晴らしいコンテンツであれば、その内容が正確に伝わる文句を考えれば、結果的に魅力的なタイトルります。
魅力的なタイトルになるどうかは、記事の内容の質だということになります。
最初に仮タイトルをつけておいて、記事を完成させてからタイトルの文句を再検討します。
※知っていると得するキャッチコピーのテクニック
魅力的なキャッチコピーを作るための4つのテクニック
②適切なSEO キーワードを含めること
タイトルにSEOキーワードを含めます、アクセス数が大きく変わります。
Google のキーワードツールを使って調べてみる。(皆さんがどんな文句で検索してるか?)
タイトルに適切なSEOキーワードを含めるかどうかで将来的に獲得できるアクセス数は大きく変わります。
※最低限のSEOの知識も必要ですよ
SEO対策|上位表示を実現するために弊社が行っている36の手順
③全角32文字以内にすること
タイトルは32文字以内に収めるようにします。
(Googleの検索結果に表示されるタイトルの文字数が32文字までだからです)
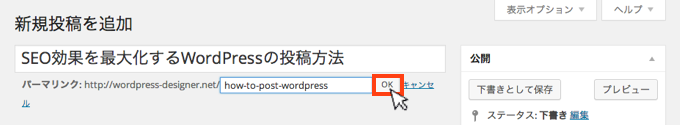
2、タイトルを入力すると、記事のパーマリンク(URL)を編集できるようになる。
タイトルに入力した文言が自動的にパーマリンクとして表示されるが、そのままだと色々と問題点があるので必ず編集しておこう。
①パーマリンクを設定するには、「投稿」画面の以下の図の赤枠で囲んだ「編集」をクリック。

入力したら「OK」をクリックを忘れずにして下さい。

・英語で入力する:日本語ではソースが長くなり過ぎて様々な面で不都合になる
・記事の内容を表すものにする:ページの内容を表す簡潔な英語URLを設定しよう
・アンダースコア(_)ではなくハイフン(-)を使う:Googleが推奨しているため
・最大でも5単語以内にまとめるようにします。
3、コンテンツの元となる本文の作成です。
1000文字以上は、書きたいです。
①画像や動画、表などの挿入方法は下記のページを参考にしてください。
- 『WordPress の投稿に表を挿入する方法』
- 『WordPress の投稿に画像を挿入する方法』
- 『WordPress の投稿に YouTube を埋め込む方法』
- 『WordPress に Googleマップ を埋め込む方法』
②本文を書く時に、注意すること
・見出しタグを適切に使うこと
見出しタグを適切に使うと、検索エンジンがそのページの内容を理解するのに役立つ。また、見出しタグで囲まれたテキストは、普通のテキストよりも大きく表示されるので、視覚的にも、そのページ内の重要なポイントがどこに書かれているのかが分かりやすくります。
※見出しタグを使う際のルールは、があります。
- 見出し2 (h2) から使うこと
- 見出しタグの順番に気をつけること
※見出し1(h1) は記事タイトルに使われている。本文中では、見出し2(h2)から使うようにします。
※「見出し2」を設定して次に「見出し3」というように順序が逆にならないようにしよう。
㊟(h2)の後に(h4)が来て、次に(h3)というように見出しタグの順序が滅茶苦茶になっていると、Googleのクロウラーやランキングエンジンがコンテンツの内容を判断する時に迷ってしまいSEOで悪影響を与えます。
・モアタグ(「続きを読む」タグ)を使うこと
モアタグを挿入することで、トップページで表示するコンテンツを区切り、「続きを読む」という文言で記事へのリンクを設定することができる
※ブログのトップページにそれぞれの記事が全文表示されてしまい、読者にとっては、サイト内で読みたい記事を探すのが非常に不便になります。
・画像サイズの最適化と ALT タグの設定
検索エンジンは、通常、記事内に挿入されている画像の内容までは理解することはできない。しかし、ALTタグを設定することによって、その画像がどういう画像なのかを伝えることができる。
①ALTタグを設定したい画像をクリックすると、鉛筆ボタンが現れる。
②鉛筆ボタンをクリックすると画像詳細の設定画面が表示される。
③「代替テキスト」の部分が ALT タグに相当する。ここに、その画像の内容を表す説明文を簡潔に入力します。
※「画像タイトル属性」に入力したテキストが、その画像のタイトルとして認識される。画像タイトルにも、Google で画像を検索する時に入力されやすそうなキーワードを設定しておくことで、画像検索からのアクセス数を確保することができます。
※他の項目はSEO には影響しないので自由に設定して問題ありません。設定しなくても構いません。
4、 本文か完成したら、次に行うのがトラックバック送信の設定です
トラックバックとは、本文の中で、他サイトの文章を引用したり、おすすめサイトとして紹介したりして、リンクをつけた場合にそのことを相手に知らせる時に使います。
※リンクしたことを知らせたい場合は本文内でリンクをしたページの URL を入力しよう
トラックバック送信は、相手先のサイトが WordPress 以外の技術で作られている場合にのみ設定します。
※トラックバックのマナーと効果的な使い方
5、SEO Meta と Social Meta の設定
All in One SEO Pack をインストールしていると、投稿画面の一番下に、Meta タグを設定するためのメニューが追加される。
①Main Settings では SEO Meta の設定
・「Title」には検索結果に表示させたいタイトルを入力しよう。通常は記事のタイトルと同一にしておくのが良い。
・「Description」にはメタディスクリプションで表示させたい内容を記述する。SEOのランキングに直接的な影響はないが検索結果(SERP)でのクリック率を大きく左右する。タイトルよりも具体的に、その記事の中身の説明をします。
・「Keywords 」には、そのコンテンツで攻略したいキーワードを入力しよう。1記事1キーワードが原則だ。
※その他のチェックボックスに関しては、使う機会はほぼないです。
②Social Meta の設定です。
Social Meta は、主に記事が「いいね!」された時に、Facebookのニュースフィードに載る画像・タイトル・ディスクリプションを設定するためのものです。
・「Title」には Facebook のニュースフィードに表示させたいタイトルを入力します。
・「Description」には Facebook のニュースフィードの抜粋に表示したい文言を入力。
・「Image」で選択した画像が Facebook のニュースフィードに表示される。
※何も選択していない場合はアイキャッチ画像が表示されます。
6、カテゴリーの設定です。
チェックボックスにチェックを入れるだけなので簡単です。

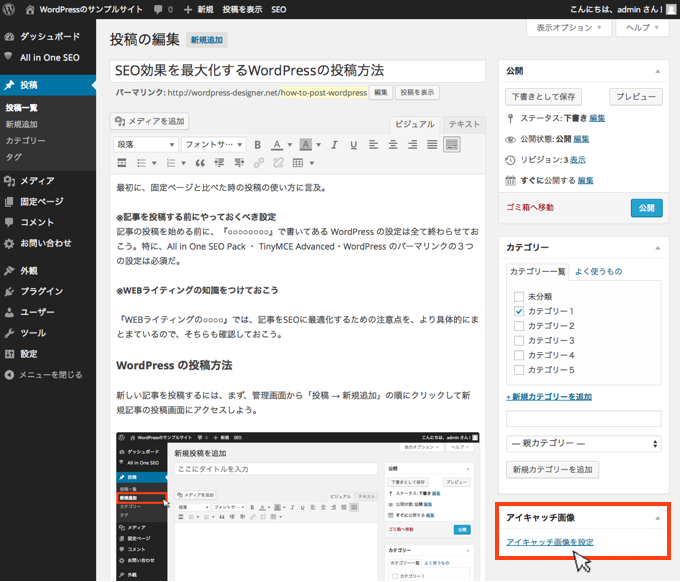
7、アイキャッチ画像の設定
右下の「アイキャッチ画像を設定」をクリックしてアイキャッチ画像を設定します。

記事の公開
全ての設定を終えて、右上の「公開」ボタンをクリックしたら記事を投稿することができる。
※実際に記事を公開する前に、「下書きとして保存」⇒「プレビュー」を押して、記事の表示を確認をします。