WordPress と Facebook の連携
1.WordPressとFacebookの連携(OGPの設定)
OGP とは、簡単に言うと、あなたの記事が「いいね!」された時に、Facebook のニュースフィードに表示されるタイトル・画像・ディスクリプション(タイトル下の抜粋文)を設定できる機能のことです。
1−1.Facebook ページを WordPress に連携
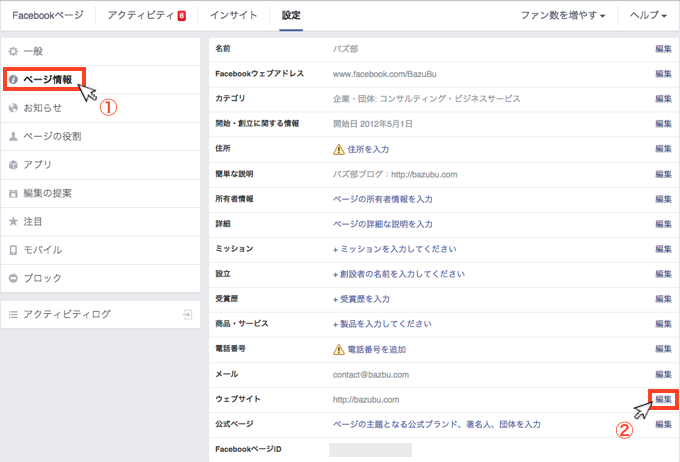
Facebook ページを開いて、画面上部の「設定」をクリックします。
設定画面に移り、左メニューの「ページ情報」をクリックして、右側の「ウェブサイト」の項目の「編集」をクリックします。
入力欄が表示されるので、サイトの URL を入力して「変更を保存」をクリックします。

入力欄が表示されるので、サイトの URL を入力して「変更を保存」をクリックします。

Facebook ページから WordPress サイトにリンクが付きます。Facebook ページ側でやっておく設定はこれだけです。
1−2.WordPress を Facebook に連携
1−2−1.All in One SEO Pack の Social Meta 機能 の有効化
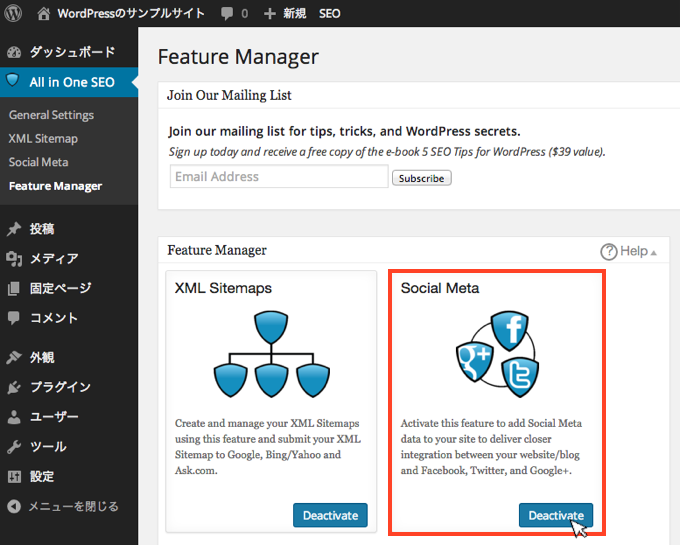
管理画面から「All in One SEO → Feature Manager」とクリックして、All in One SEO の Social Meta 機能を有効化しておきます。

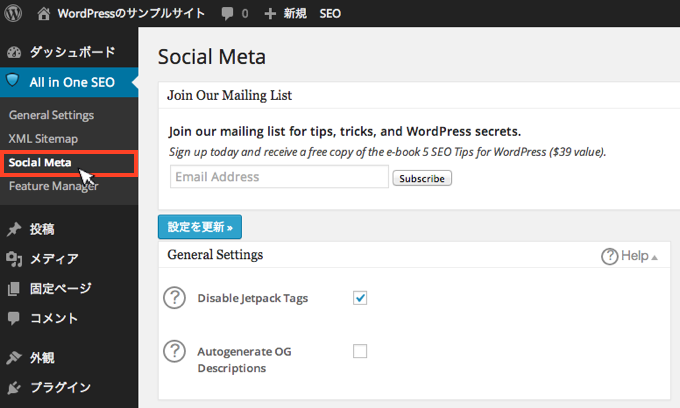
Social Meta 機能が有効化されていると、管理画面の All in One SEO メニューの中に Social Meta が追加されるのでクリックして設定画面にアクセスします。

この画面でやることは、 Image Settings と Facebook Settings の設定だけです。
1−2−2.Image Settings の設定
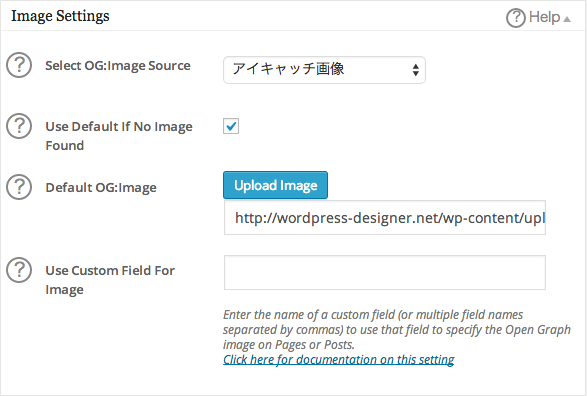
Image Settings は下図のように設定します。

・「Select OG Image Source」 をアイキャッチ画像に設定すると、Facebook でコンテンツがシェアされた場合、コンテンツ作成時にアイキャッチに設定した画像が Facebook のニュースフィードに表示されるようになります。
・「Use Default if No image Found」 にチェックを入れると、アイキャッチ画像が設定されていないページがシェアされた時に、下の ” Default OG Image ” に指定している画像が、ニュースフィードに表示されるようになります。
・「Default OG Image 」には、記事ページや固定ページ以外のページがシェアされた時に、ニュースフィードに表示させたい画像を設定しよう。ニュースフィードでは、画像は、横 470px × 縦 394px で表示されるので、縦横の比率を合わせておきます。
・「Use Custom Filed For Image」 は、WordPress 内にカスタムフィールドを作っている場合に、そのカスタムフィールドにも OGP を反映させたい場合に使うものです。普通のブログで使うことは滅多にないので、分からなくても気にしないでください。
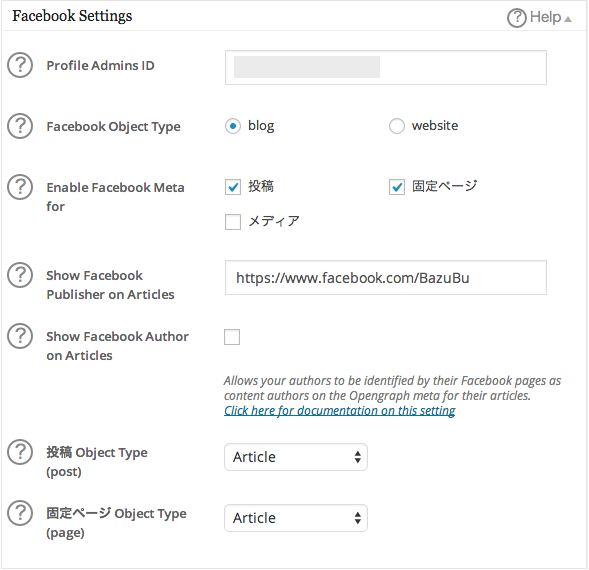
1−2−3.Facebook Settings の設定
下図と同じようにしておけば問題ない。

・「Profile Admins ID」に、自分の Facebook アカウントの ID を入力すると、誰がそのサイトを運営しているのかを Facebook に知らせることができます。
・「Show Facebook Publisher on Articles」 に、Facebook ページの URL を入力しよう。ここを入力すると、Facebook も Google も、あなたのサイトが、どの Facebook ページと連動しているのかが分かるようになります。
Facebook プロフィールの IDを取得する方法は図解で後述します。その他の設定は上の通りにしてください。
特に、「Facebook Object Type」 は blog に、投稿と固定ページの Obeject Type は Articles にしておかないと正常に動作しないので注意しします。
『覚えておきたいWordPressのユーザー権限の種類と登録・管理方法』参照
1−2−4.Facebook プロフィールIDの取得方法
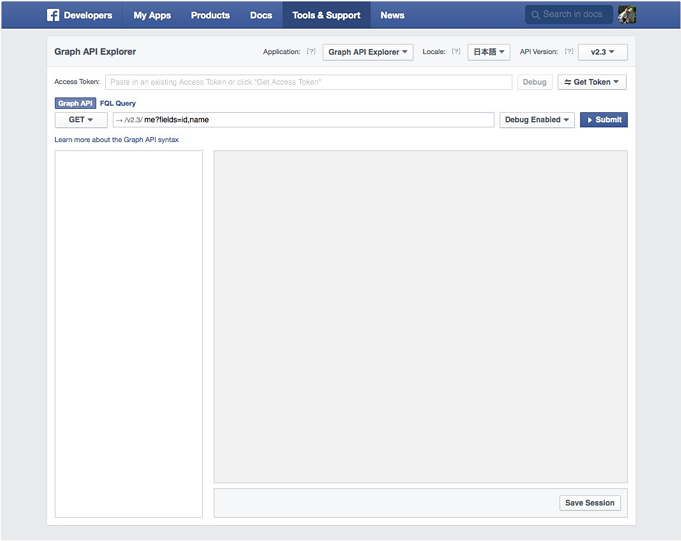
Facebook のプロフィールIDを知る方法は、 Graph API Explorer にアクセスします。

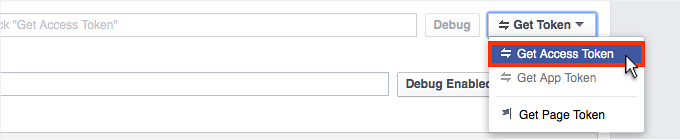
画面右上にあるボタンを「 Get Token → Get Access Token 」の順にクリックします。

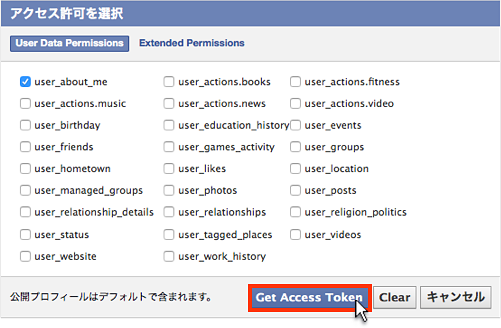
次にポップアップが表示されたら「user_about_me」にチェックを入れ、「Get Access Token」ボタンをクリックします。

次のように「Graph API Explorer は次の情報を受け取ります。」と表示されるので「OK」を押します。
※最後に画面右上の青色ボタンの「Submit」をクリックします。
あなたのプロフィールID(=id)が表示されるのでコピーして使用します。
WordPress と Facebook の連携に関する設定は以上です。
2.記事を作成する時の Social Meta の設定方法
ここまでの設定を行うと、投稿や固定ページ機能を使って新しいページを作る時に、ニュースフィードに任意の画像・タイトル・ディスクリプションを表示させるための Social Meta の設定を行うことができるようになります。
投稿画面の一番下に「All in One SEO Pack」というメニューが追加されているはずなので確認してみます。
Social Meta の設定を行うには、 「Social Settings」をクリックします。
・「Title」には Facebook のニュースフィードに表示させたいタイトルを入力します。
・「Description」には Facebook のニュースフィードの抜粋に表示したい文言を入力します。
・「Image」で選択した画像が Facebook のニュースフィードに表示される。何も選択していない場合はアイキャッチ画像が表示されます。
3.記事を更新時に Facebook ページに投稿
Facebook での拡散効率が高くなっているとおもいます。
方法は、Facebook ページの 近況欄に記事のURLを入力するだけです。
URL を入力すると下図のように自動的に Social Meta で設定した OGP情報を読み込んで、画像とタイトル、ディスクリプションを表示してくれます。
画像を変更したい場合は、変更ボタンをクリックして選ぶことができる。又は、「画像をアップロード」から別の画像を指定することもできます。