WordPress と Twitter を連携
1.WordPress と Twitter の連携(Twitter カードの設定
Twitter カードを簡単に説明すると、あなたのコンテンツがツイートされた時、Twitter 上で表示されるタイトル・画像・ディスクリプション(タイトル下の説明文)を設定できる機能のことです。
1−1.Twitter ページを WordPress に連携
サイト用の Twitter ページにアクセスします。
Twitter サイト上部の右側にあるアイコンをクリックするとメニューが表示されますので、「設定」をクリックします。
設定画面にアクセスして、左メニューの「プロフィール」をクリックします、右側の「ホームページ」にサイト URL を入力します。
これで Twitter ページから WordPress サイトにリンクが付きます。
1−2.WordPress を Twitter に連携
WordPress 側の設定をします。
『 All in One SEO Pack の設定方法と使い方』参照
1−2−1.All in One SEO Pack の Social Meta 機能の有効化
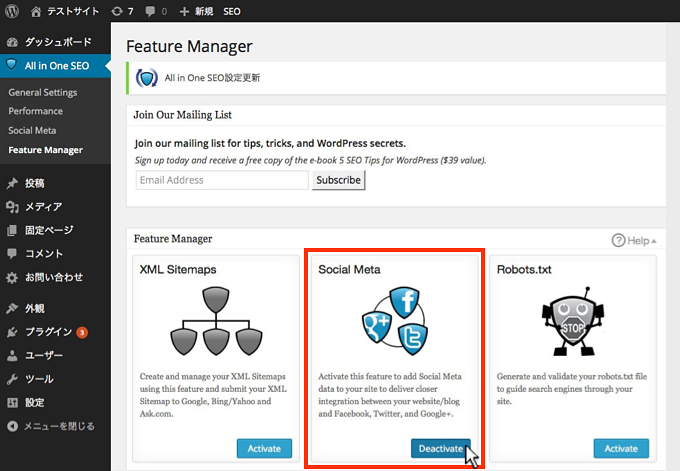
管理画面にログインしたら左メニューにある「All in One SEO → Feature Manager」の順にクリックして、図の通り「Social Meta」を有効化します。

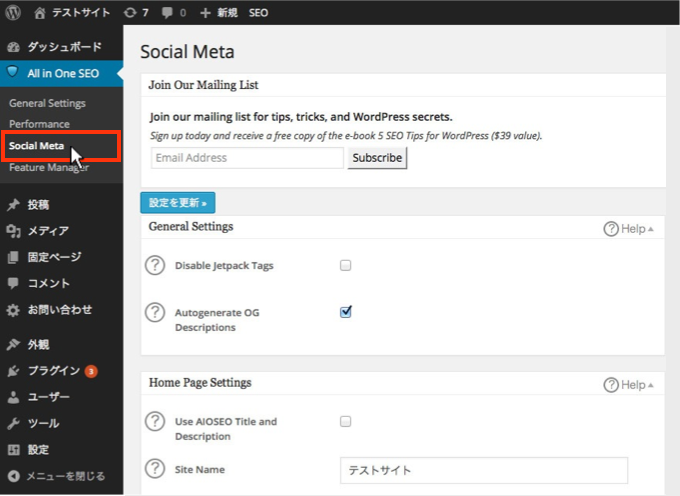
Social Meta が有効化されると、図のように「Social Meta」がメニューに追加さますので、これをクリックして設定画面にアクセスします。

この画面で設定するのは「Image Settings」と「Twitter Settings」の2つだけです。
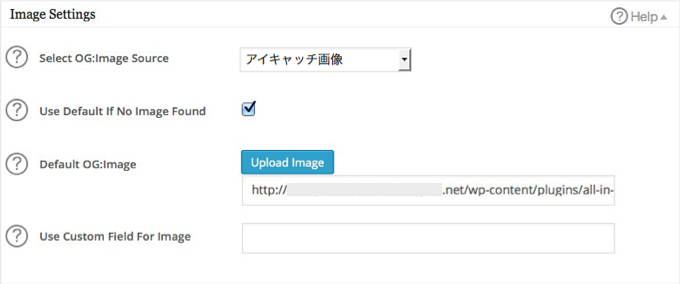
1−2−2.Image Settings の設定
Image Settings は図の通り設定してください。

「Select OG Image Source」をアイキャッチ画像に設定すると、コンテンツがツイートされた場合、コンテンツ作成時にアイキャッチに設定した画像がツイート上で表示される。
「Use Default If No Image Found」にチェックを入れると、ページ上で Twitter カード用の画像が設定されていなかった場合、次で設定するデフォルト画像が表示されるようになる。
解説の続きとなるが、「Default OG:Image」で設定した画像は記事ページ、固定ページ以外のページがツイートされた際に表示させたい画像を設定する。
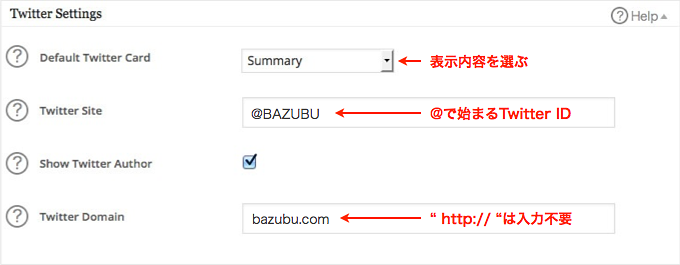
1−2−3.Twitter Settings の設定
図の通り設定してください。


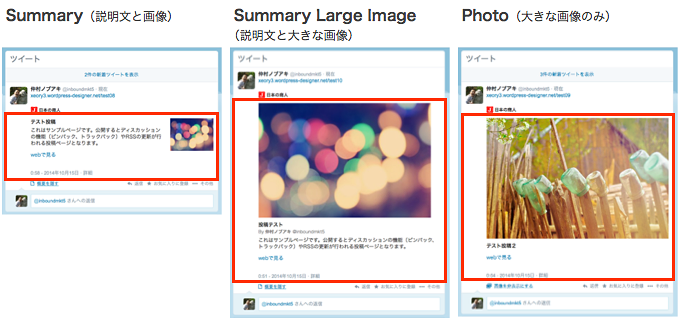
「Default Twitter Card」は、下図の3種類の中から選ぶことができます。コンテンツ押しであれば「Summary」を選び、画像を目立たせたいケースには「Summary Large Image」を使用します。

補足ですが「Summary」のサムネイル画像の大きさは横 120px × 縦 90px、「Summary Large Image」での画像は横 480px × 縦 322pxとなるので、その比率に合わせた画像を用意します。
「Twitter Site」では、サイト用 Twitter ID を設定してコンテンツの発行元を示すものだ。これを設定することで Twitter の「クローラー」と呼ばれる検索エンジンロボットが巡回してチェックしてくれます。
同様に「Show Twitter Author」でも、Twitter ID を設定してコンテンツの著者を示すものです。 Twitter の検索エンジンが巡回することで、Twiter からのアクセス向上が期待できます。
管理画面の左メニューにある「ユーザー」をクリックして、一覧からあなたのユーザー画面にアクセスします。
図のように「Twitter」という項目が追加されていますので、@から始まるあなたの Twitter ID を入力して更新して設定は完了です。
※「Twitter Domain」は、入力してしてください。なぜならツイートに Twitter ページのリンクが表示され、そこからのアクセスが期待できるからです。サイト URL の一部を入力するとよいので ” http:// ” は不要です。
1−3.Twitter にサイトを登録
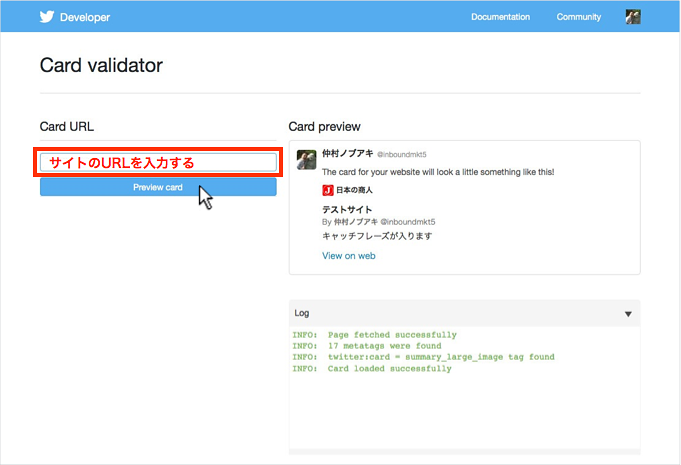
Twitter が提供する検証ツールの画面にアクセスします。

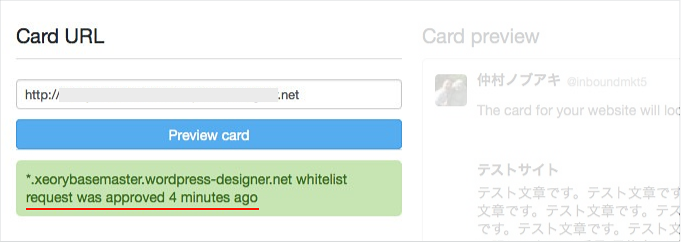
下図の画面が表示されるので、サイトURLを入力して「Preview card」をクリックします。
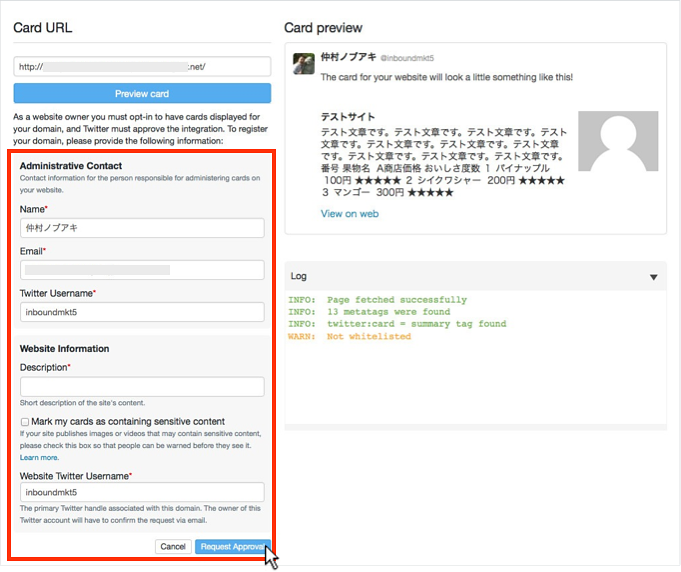
サイトの登録申請が済んでいないと「Request approval(承認を要求する) 」ボタンが表示されますのでクリックします。

下図の赤枠部分が表示されるので、必要事項を入力して再度「Request approval」をクリックします。
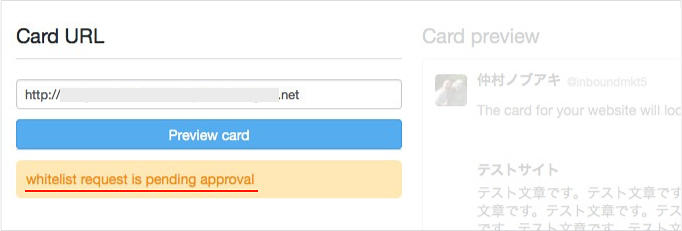
次の画面が表示されたら承認申請の依頼中なので少し待ちます。

「Preview card」をクリックして、次の画面になったら Twitter での承認は成功です。

これで WordPress と Twitter の連携設定は全て完了となります。
2.記事を作成する時の Social Meta の設定方法
設定ができると記事ページや固定ページを作ると、Twitter 上で指定したタイトル・画像・ディスクリプションを表示するための Social Meta の設定ができるようになります。
Social Meta の設定方法
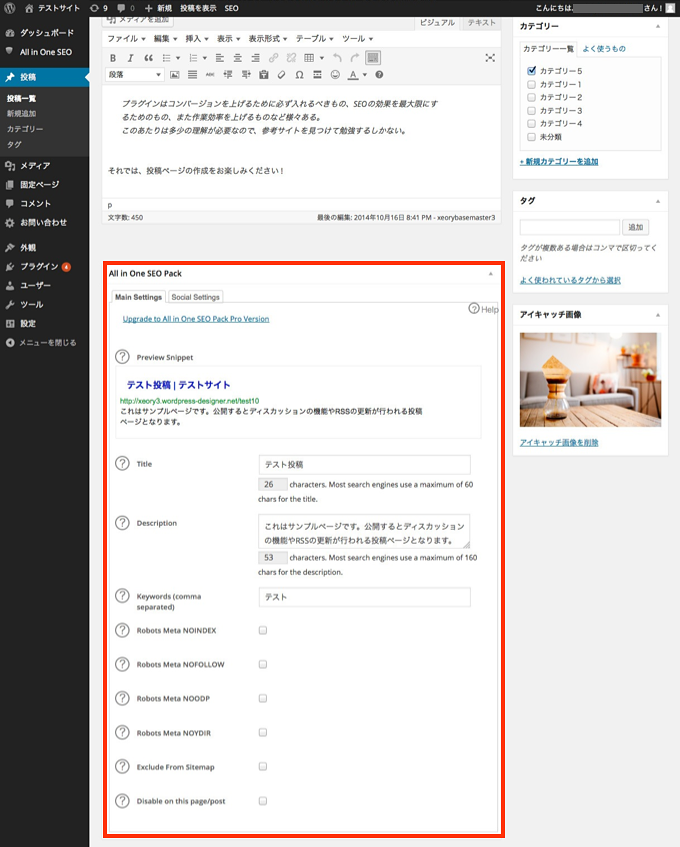
作成している記事の画面下部を確認します。下図の赤枠のように「All in One SEO Pack」の設定画面が表示されています。

・「Social Settings」タブをクリックします。図の画面が表示され、 Social Meta の設定ができます。

・「Title」にはツイートされたときに表示させたいタイトルを入力します。
・「Description」にはツイートで表示されても長くならない記事の概要を入力います。
・「Image」で選択した画像がツイートされたときに表示されます。特に指定しないとアイキャッチ画像が表示されます。
・「Twitter Card Type」では先に解説した通り3つの表示形式から選ぶことができます。画像を目立たせたい時は「Summary Large Image」を選びます。
その他の設定はほとんど使用することはないと思いまが参考までに・・・・。
・「Custom Image」では、キャッチ画像や記事上に使用されている以外の画像を設定することができる。
・「Specify Image Width & Height」で「Custom Image」で設定した画像の縦横サイズを指定することができる。
・「Custom Video」に動画のURLを設定するとソーシャルメディア上でシェアされる記事に動画を埋め込むことができる。ただし技術的なスキルがなければスムーズに設定することは難しい。今後、All in One SEO のアップデートにより改善される情報を紹介するか、動画の埋め込みが簡単にできるツールがあれば取り上げて解説できればと思っている。
・「Facebook Object Type」は、Facebook に関する設定だが、ここの項目を変更するとOGPが正常に動作しない可能性がある。デフォルトのままにしておこう。
・「Article Section & Tags」とは Open Graph meta を追加するもので、使えるかどうかを検証したがほとんど効果がなかった。そのためここの解説は省略する。
以上で、Twitter カードと Social Meta の設定は使えます。
3.記事更新の際の Twitter への投稿
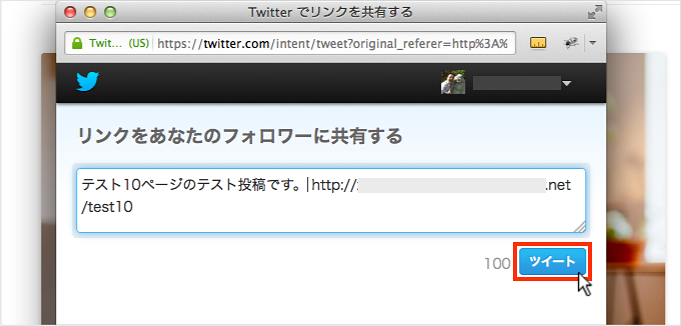
公開した記事にアクセスします。次に Twitter のツイートボタンをクリックします。
シェアする画面がボップアップで表示されますので、記事のURLが入力されていることを確認して「ツイート」をクリックします。

タイトル・画像・ディスクリプションの調整が必要な場合は、投稿ページの下部にある All in One SEO Pack の画面で設定内容を変更します。