WordPress の投稿に画像を挿入
1.記事に画像を挿入する方法
1−1.画像をアップロードする
管理画面にログインして左メニューの「投稿」より記事を作成しよう。そして、下図のように画面赤枠の文中に画像を挿入したい箇所をクリックします。

次に「メディアを追加」をクリックします。

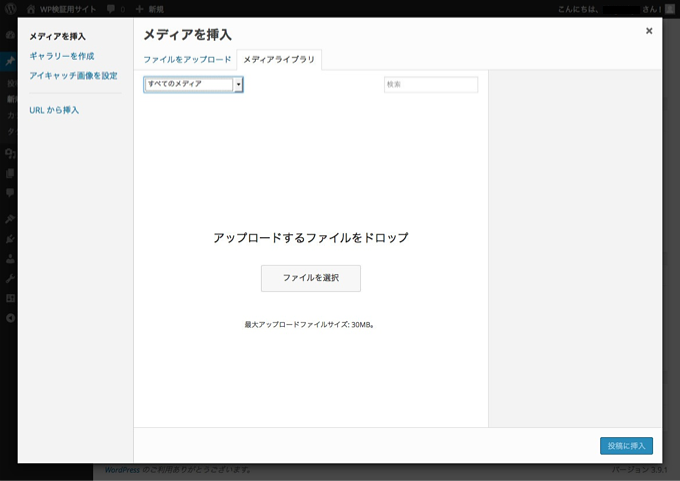
ディアライブラリ画面がポップアップで表示されます。

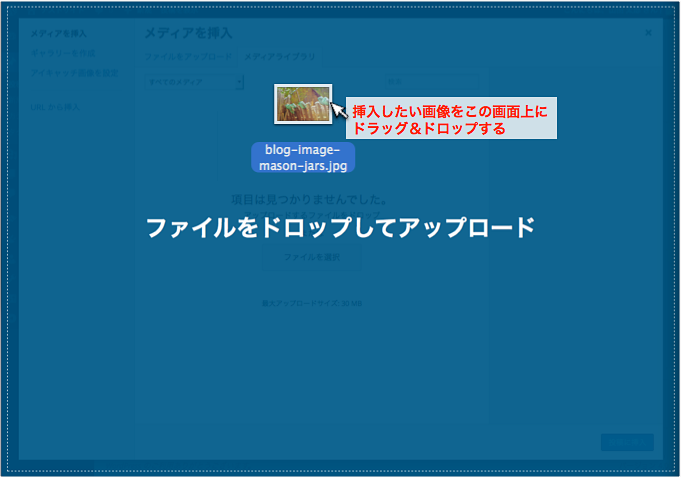
挿入したい画像ファイルをメディアライブラリ画面上にドラッグ&ドロップします。

アップロードされると下図のように表示されます。

1−2.代替テキストを入力する
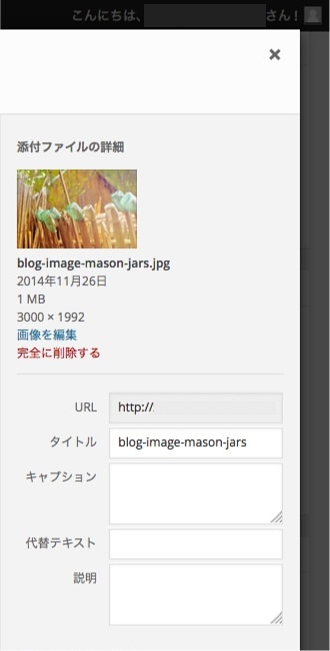
代替テキストの設定します。メディアライブラリ画面の右側にある詳細設定を使用します。

・タイトル:ここでつけたタイトルは、Google 画像検索の検索結果に表示されるようになるので、画像のタイトルにもキーワードを入れるようにしよう。
・キャプション:挿入した画像の下部にテキストを表示したい時に使う。
代替テキスト:これはALTテキストのことで、このタグを設定することで画像がどういう画像なのかを検索エンジンに伝えることができる。
・説明:画像の管理用に説明文を入力する。
代替テキストは、検索エンジンの評価の対象のひとつとです、SEO対策としてもここは忘れずに設定します。
『WEBライティングとは』にある「5−2.画像の最適化」参照
1−3.表示内容を設定する
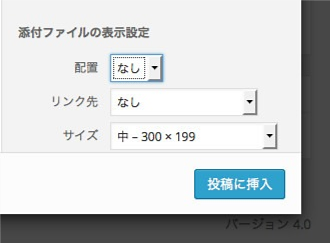
挿入する画像の表示位置やサイズを設定することができます。

・配置:画像の配置を設定する。次の(1)左寄せ、(2)中央揃い、(3)右寄せ、(4)なしの4つから選択できる。
・リンク先:リンク先の設定をする。(1)メディアファイル、(2)添付ファイルのページ、(3)カスタムURL、(4)なしの4つから選んで設定できる。
・サイズ:オリジナル画像サイズ(=フルサイズ)以外にサムネイル画像サイズ、上図のように自動で生成された画像サイズを選ぶことができます。
1−4.画像を挿入する
設定が完了したら画面右下にある「投稿に挿入」ボタンをクリックします。
図のように投稿画面に画像が挿入される。管理画面とブラウザの見え方は異なるため、必ずブラウザで確認します。
2.画像サイズを変更する方法
画像編集ソフトのように WordPress では簡単に画像サイズを変更することができます。
2−1.画像の編集画面にアクセスする
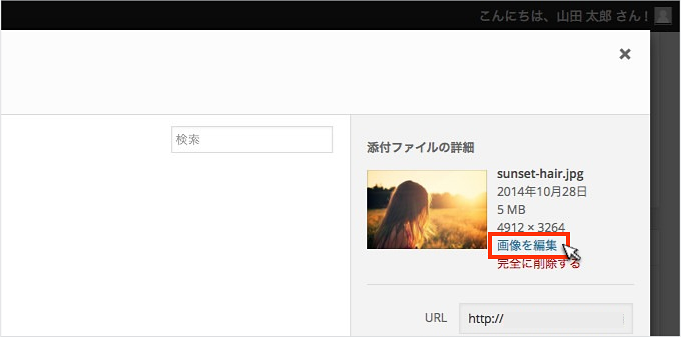
メディアライブラリにアップロードした画像をクリックします。

画面右側に「画像を編集」リンクが表示されるのでクリックします。

2−2.画像のサイズを変更する
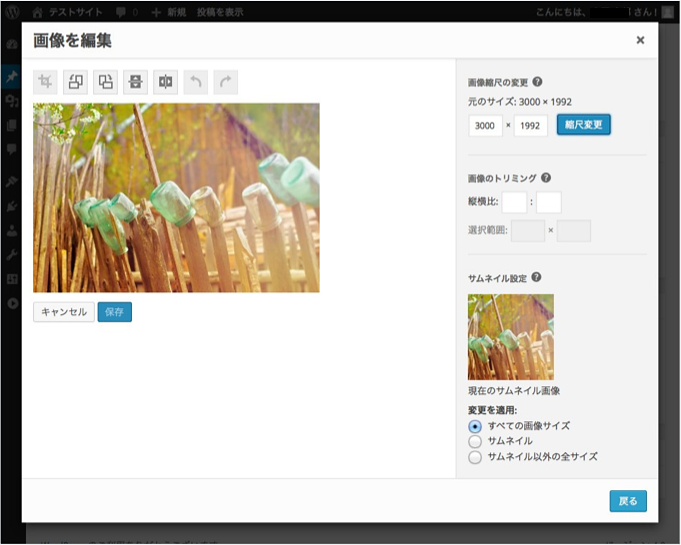
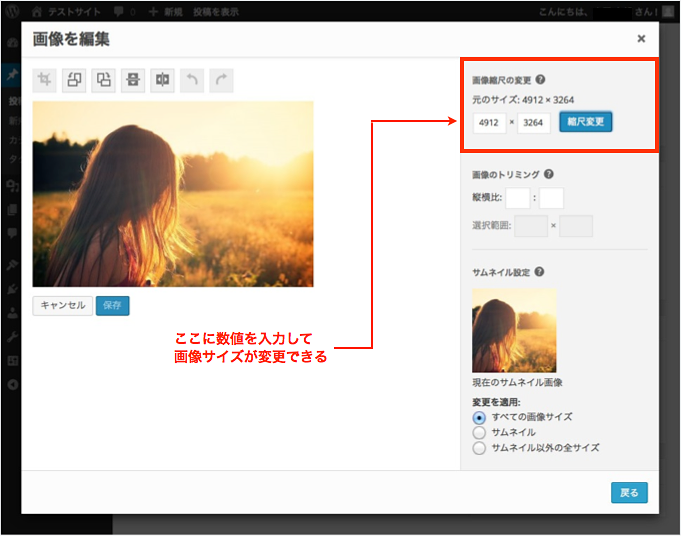
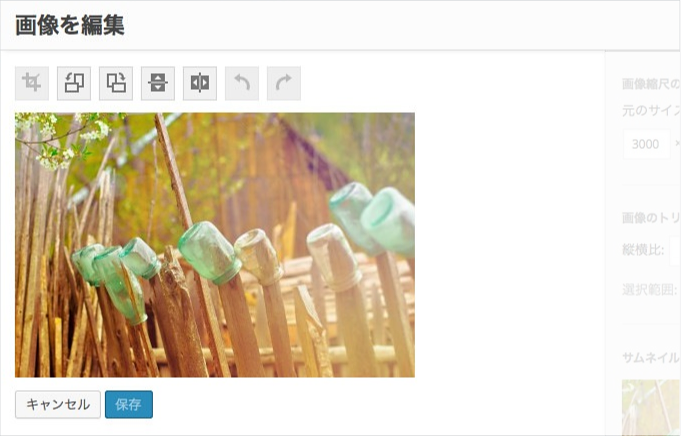
下図が画像の編集画面だ。この画面の右上にある「画像縮尺の変更」を設定すると画像サイズを変更できます。

画像の縦サイズ、横サイズどちらかをピクセル数で入力したら「縮尺変更」をクリックします。

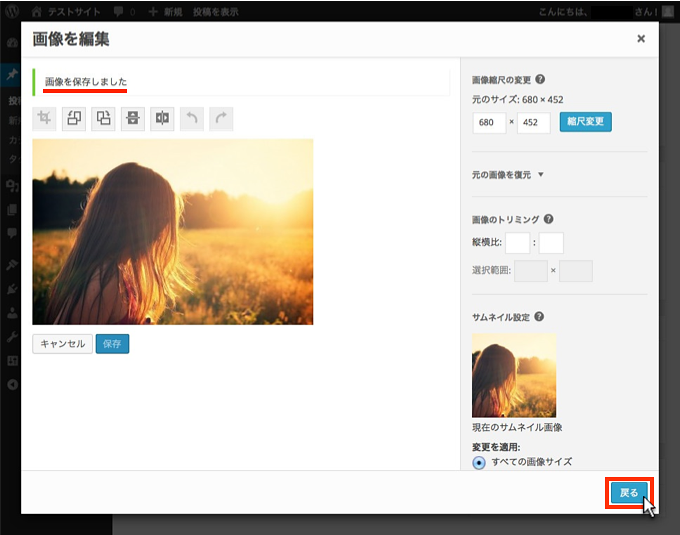
画像サイズが変更されたら「保存しました」と表示される。問題なければ「戻る」ボタンをクリックして編集画面を閉じます。

3.画像をトリミングする方法
3−1.画像の編集画面にアクセスします。
「2−1.画像の編集画面にアクセスする」の手順通りに下図の編集画面にアクセスします。
3−2.画像をトリミングする
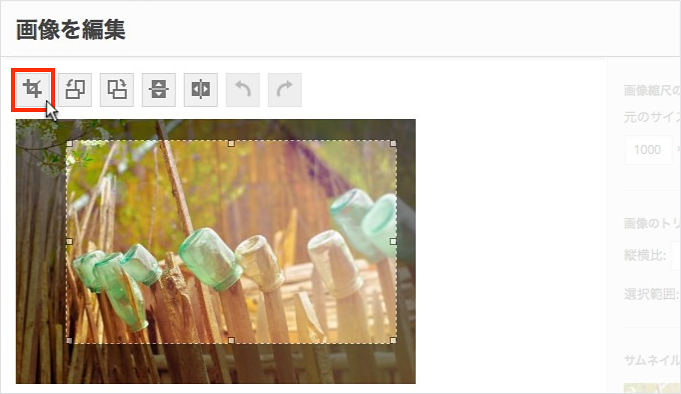
トリミングでは特にこの編集画面の左側を使用します。

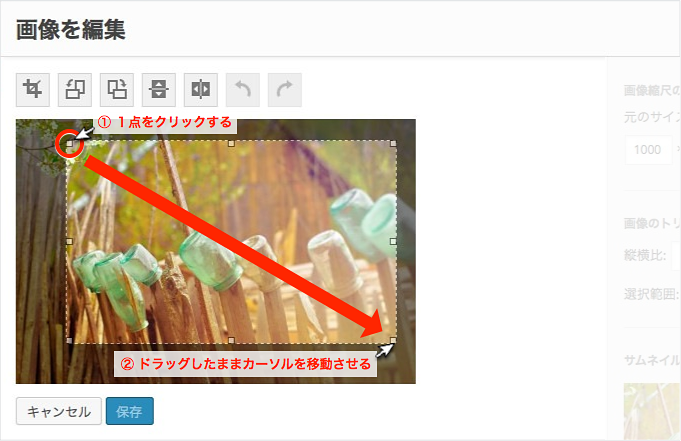
画像上の1点をクリックし、ドラッグしたまま右下方向へカーソルを移動させよう。すると白い点線枠が表示される。

3−2−1.選択範囲をカーソルで調整する
カーソルで枠の選択範囲を調整したいときは、図の◯枠のポイントをドラッグしたまま移動します。Shift キーを押したまま四つ角をドラッグすると、縦横比を保った調整することも出来ます。

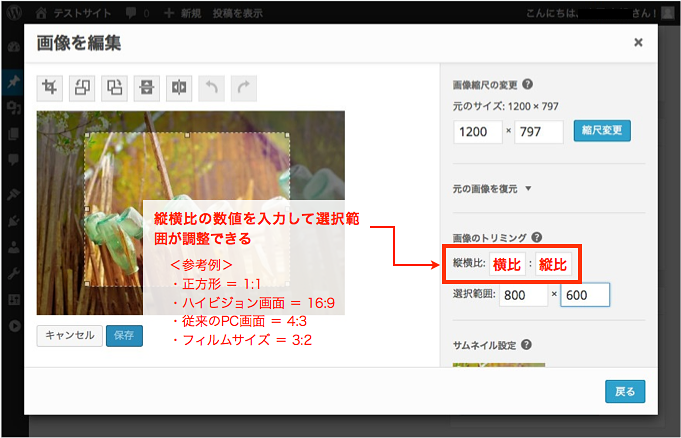
3−2−2.選択範囲を縦横比で調整する
縦横比を保ったまま枠の選択範囲を調整したいときは、画面右側の「縦横比」を使うとできます。

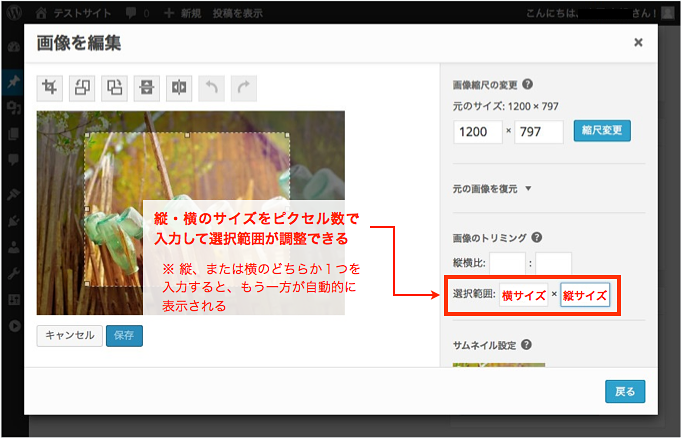
3−2−3.選択範囲をピクセル数で調整する
ピクセル数を入力して枠の選択範囲の調整もできます。サイズを統一して掲載する時に使えます。

3−3.トリミングを確定する
選択範囲を調整して、切り抜く部分が決まったら「トリミング」アイコンをクリックします。


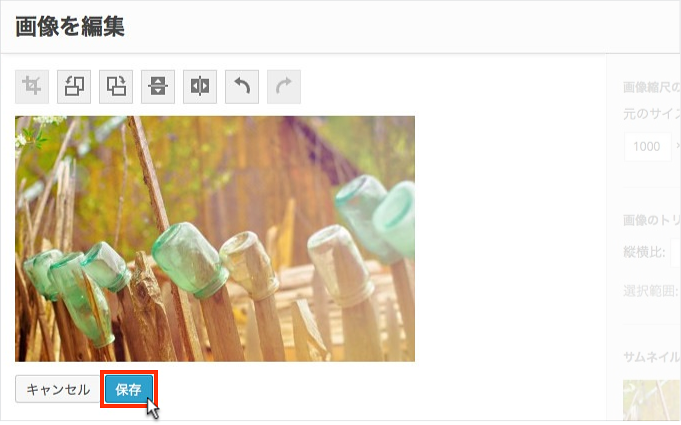
下図のように「保存」をクリックするとトリミングは完了だ。


3−4.その他の設定方法
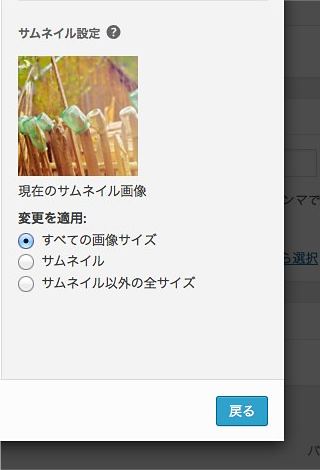
編集画面にはその他にも画面右下に「サムネイル設定」があります。

・すべての画像サイズ:全ての画像とは(1)サムネイル画像、(2)オリジナル画像、(3)自動で生成される画像の3つです。
・サムネイル:編集内容をサムネイル画像だけに反映したい時、ここを選択します。
・サムネイル以外の全サイズ:サムネイル画像は現状のままにしたい時、ここを選択します。