WordPressにGoogleMap地図を作る
WordPressのGoogleMap作成プラグイン「Maps Builder」を使って、複数のピンを立てた地図をサクッと作る方法をご紹介します。
このようなGoogleマップが作成できます!

GoogleMapの基本設定を行うために、無料の「Maps Builder」の初期設定
1、サイドバーの[Google Maps]を押して下さい。

[All Maps]の項目に移動しますが、まだ何も登録してないのでアイテムが存在しません。アイテムを追加する前に設定を行いましょう。
2、[Setting]の項目を押して下さい。

[Setting]の項目を押すと設定画面に移動します。
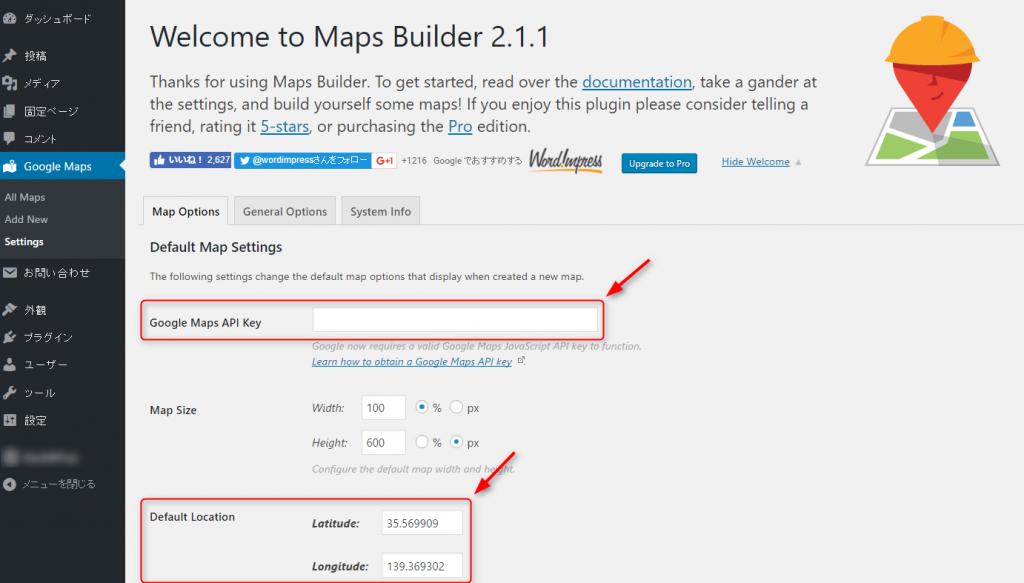
3、ここでは[Google Maps API Key]と[Default Location]に関して入力を行います。

※[Google Maps API Key]の設定
・[Google Maps API Key]の項目にはGoogle Mapで使用するAPIキーを入力してください。
・APIキーはGoogleのアカウントを取得しているユーザーに提供されますので、必ずGoogleのアカウントを取得してください。
・APIキーの取得方法に関しては、下記のURLを参考にしてください。
4、取得したAPIキーを[Google Maps API Key]の項目に入力してください。

5、[Default Location]の設定
[Default Location]はGoogleMapを表示した際の中心地点を設定する項目になります。
※ここでの設定はグーグルマップを作る際のプレビュー画面の中心地点の設定になります
Latitude(緯度)とLongitude(経度)を設定して、どの地点を中心にして地図を表示するか決定します。
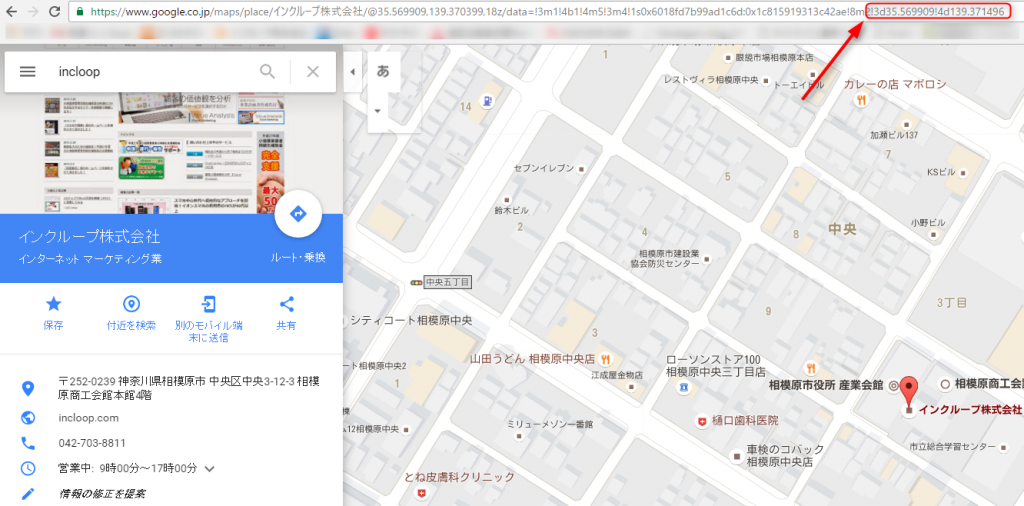
LatitudeとLongitudeの数値はGoogleMapを使って出します。
GoogleMapで中心地点の場所を検索すると、URLに下記のような数値がついています。
「!3d」から「!4d」までの数値がLatitudeの値、「!4d」から末尾までの数値がLongitudeの値となっています。

仮に、事務所の位置を中心に設定します。

[Google Maps API Key]と[Default Location]の入力が完了したら、画面の下部にある[Save Settings]ボタンを押して「Maps Builder」の初期設定は完了になります。

GoogleMapにピンを立てる
1、[Google Maps]⇒[Add New]の項目を押して下記の画面を開きます。

すると、[Default Location]で設定した位置を中心にしたGoogleMapのプレビュー画面が表示されます。
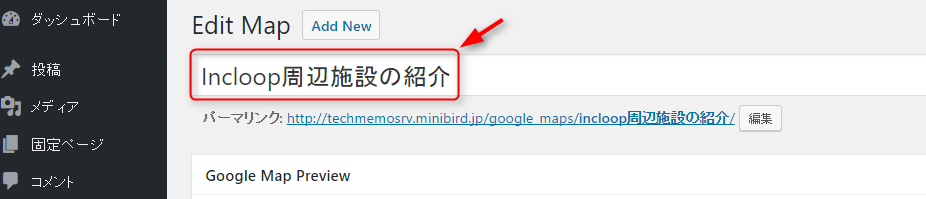
まずはじめに、「ここにタイトルを入力」の箇所に作成するマップのタイトルを設定します。
2、周辺の施設紹介マップを作成したいので「周辺施設の紹介」とします。

次に、マップにピンを立てていきます。
プレビュー画面の下の方へスクロールすると[Map Markers]の項目があります。
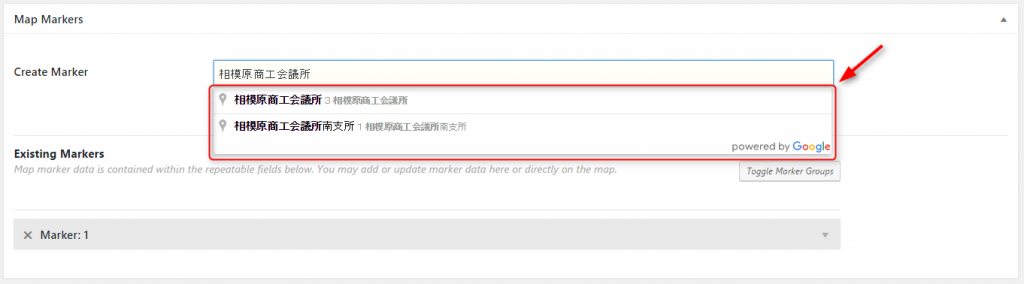
マップへのピン立ては[Map Markers]の[Create Marker]の項目で行います。

3、実際にピンを立てていきましょう。
ピンの一つ目は事務所のある「相模原商工会議所」にピンを立ててみます。
[Create Marker]に「相模原商工会議所」を入力すると検索候補が出現します。

4、検索候補の一番上の場所で設定したいので、上の項目をクリックします。
すると、プレビュー画面に緑のマーカーが設定されます。

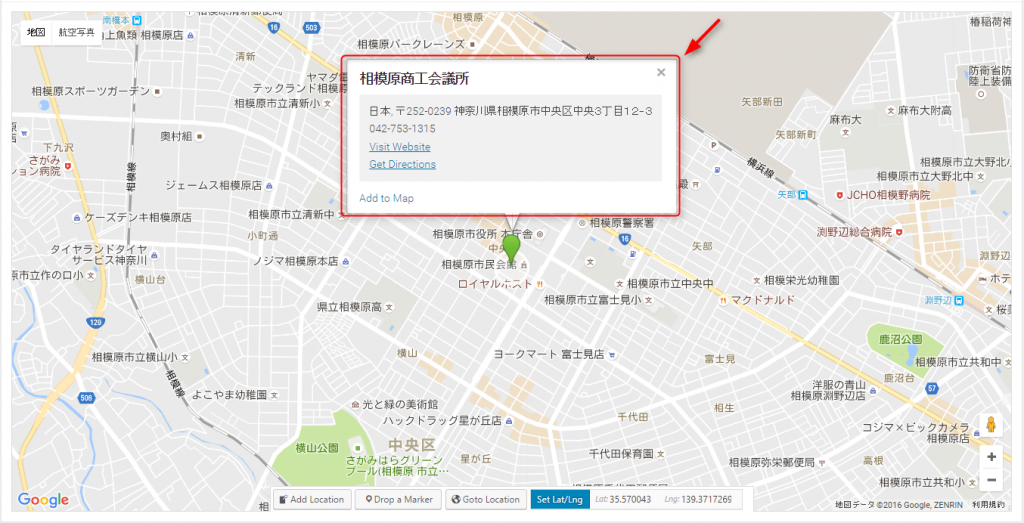
まだこの時点ではマーカーが確定していないため、仮のピンが立っている状態になります。緑のマーカーをクリックすると住所が表示されますので、正しい位置であることを確認します。

5、ピンを立てたい場合は[Add to Map]のボタンを押して下さい。

ピンが確定してマーカーが赤色のおなじみのマークになります。

ピンを立てた場所に、情報を追加するテキストフィールドが表示されている。このテキストフィールドには、付加情報を追加することができるのです!

画面上で「相模原商工会議所」となっている箇所にはピンのタイトルが入りますので、弊社の名前「Incloop株式会社」に変更します。下のテキストフィールドは追加の情報入力項目になりますので、社の情報を記載します。

この項目はHTMLタグに対応しているため、こんな書き方ができます!

この状態で[Save]ボタンを押してピンを確定します。

これでピンの設定は完了になります。
設定したマーカーは下記の箇所をクリックすることでマーカーの設定が表示されますので、変更することもできます。

同じ方法でどんどん周辺のピンを追加していきます。これで、ピンの追加は終わりました。
次に、マップを表示する際の中心座標を設定します。
右側のサイドバーの[Display Options]をクリックしてメニューを表示します。
サイドバーの[Latitude]と[Longitude]に中心にしたい座標を設定します。
ここでは弊社の位置を中心に設定します。
※値を設定してもマップのプレビュー画面が移動しない場合は[Longitude]の下部に[Update]等のボタンがありますので、ボタンを押して下さい。

以上で、マップの設定が完了になります。
複数のピンを設定したGoogleMapを記事に表示する
[Google Maps]→[All Maps]をクリックすると、作成したマップが表示されます。
マップにはショートコードが割り振られていますので、ショートコードをコピーしておきます。

投稿記事の編集画面に移動して、ショートコードをペーストします。

[更新]ボタンをおしてページをみると・・・・ピンをクリックすると詳細のリンクもしっかりと設定されています!
これで、HTMLタグを埋め込んだ複数のピンを立てたGoogleMapを作成することができました。