WordPress にGoogleマップを埋め込む
WordPress を使って簡単に Google マップを埋め込む方法を紹介します。
1.Google マップを埋め込む方法
Google マップを埋め込むには、
① Google マップのコードを取得する。
② Google マップを埋め込む
操作は簡単なので安心して下さい。
1-1.Google マップのコードを取得する
① 最初に Google マップにアクセスします。

② 検索窓に、店舗名、オフィス名、またはビル名を入力して、検索ボタンをクリックすると検索結果が表示される。

③ 共有をクリックします。

④ ポップアップ画面が表示されるたら「地図を埋め込む」タブをクリックしよう。

⑥ 地図のコードを取得する画面が表示される。

⑦ 埋め込む地図のサイズを4パターンから選択できます。

サイズは次の3種類だ。
小:400 × 300 ピクセル
中:600 × 450 ピクセル
大:800 × 600 ピクセル
自分でサイズを決めるなら「カスタムサイズ」を選ぶ。
⑧ カスタムサイズをクリックすると、次の画面が表示されるので、図の通り設定しよう。

※ ピクセル数を計測する方法
あなたのコンテンツの縦・横サイズを基準にしてピクセル数値を入力したいなら、各ブラウザの拡張機能を使うと簡単に計測することができる。Google Chrome であれば「Page Ruler」、Firefox であれば「MeasureIt」がオススメだ。
1-2.Google マップのコードを埋め込む
※HTML の知識がなくても簡単にコードを埋め込む方法を紹介します。
① WordPress の管理画面にログインして、投稿ページか固定ページの管理画面にアクセスします。
② 下図の通り地図を埋め込む箇所をクリックする。
※ 簡単に地図を埋め込むには、プラグイン「TinyMCE Advanced」のインストールが必要です。

③ ビジュアルエディタのメニューより「挿入⇒ 動画を挿入」の順にクリックしよう。“動画”と表記があるが、コードを埋め込むツールを利用するだけです。

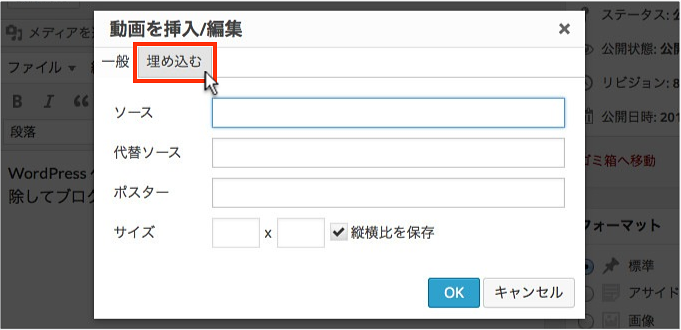
④ 次に「埋め込む」タブをクリックする。

⑤ 先ほどコピーした地図のコードを貼り付けて、「OK」をクリックする。

⑥ 管理画面上では、埋め込まれた地図が表示される。

※ 会社名を Google マップに登録する
Google マップに登録すれば検索結果に会社名やビル名がを表示できる。ただし、あなたがその店舗やビジネスのオーナーであるという条件が必要だ。登録方法については、『 Google マップに会社名を登録する方法』を読んで設定しよう。
※ Google マップを埋め込むプラグインについて
「MapPress Easy Google Maps」という便利なプラグインはあるが、スマートフォンでも問題なく地図を表示できますが、無駄にプラグインを増やすとサーバーの負荷を増やすため、本当に必要かを検討して導入しよう。