WordPressでブログをどのように書いていくのか
①投稿記事は、テキストエディタで
投稿記事は、まず基本的な文章をパソコンのテキストエディタで、書いてから、コピペするようにしています。直接かいてもいいのですが、字が小さくて・・・・。
「記事のテーマを考える」⇒「タイトルを考える」⇒「記事の構成を考える」⇒「見出しを考える」⇒「本文を考える」
見出しは「H1→タイトル」、「H2→大見出し」、「H3→中見出し」、「H4→小見出し」という感じで考えています。
※本文を考える時に、写真が必要な場合は別途準備していきます。
Windowsでは「Snipping Tool」というアクセサリを使うと簡単に任意の場所のスクリーンショットを撮ることができます。
「スタート」⇒「すべてのプログラム」⇒「アクセサリ」⇒「Snipping Tool」と進み起動させます。カーソルが十字になりますので、切り取りたい場所をドラッグすれば、任意の場所のスクリーンショットを撮ることができます。
※タグをここで書いても、投稿記事画面にコピペした時に消えてしまうので、タグ情報を載せたい時はコピペ後に付け加えてます。
②文字数を確認する
一通り書き終わりましたら、文字数を確認します。
文字数は最低1,000文字は書かないとSEO対策上あまりよくないと聞きましたので。
③WordPressにコピペする
それでは、一応完成した本文を投稿記事画面にコピペします。
WordPress管理画面「投稿」⇒「新規投稿」と進みます。
※注意点としては、テキストモードにしてコピペするということです。
④タイトルを入力します。
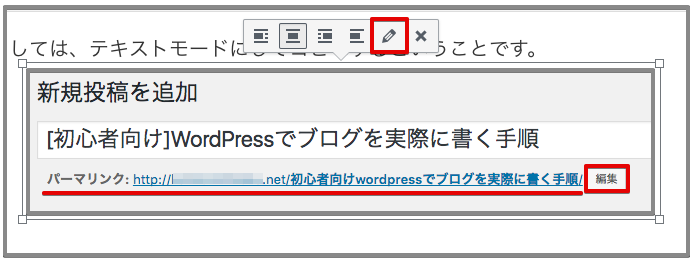
⑤パーマリンクを変更します。
パーマリンクというのは記事のウェブアドレスのことです。
この部分が日本語になっていると、あまり良くない場合がありますので変更しておきます。
※簡潔で内容とリンクしているものが良いと云われてます。
タイトルがそのまま使用されているので、「編集」を押して変更します。
適当な英文に変更したら「OK」をクリックします。
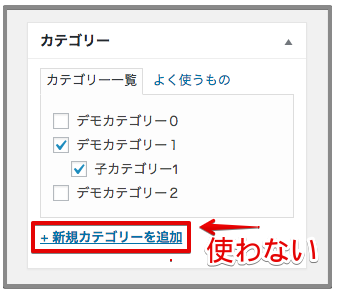
⑥カテゴリーを選択します。
カテゴリーはあらかじめ考えておくといいでしょう。
※新規カテゴリーを作りたい場合は、ここから作るのは避けてください。
ここで新規カテゴリーを作ってしまうと、カテゴリーURL(スラッグ)が日本語で作られてしまいます。
新規カテゴリーを作る場合は「カテゴリー」ページでカテゴリー名とスラッグ(URL)を指定して作ってください。

⑦タグの追加
タグも必要であれば追加しておくとよいでしょう。
※タグに関してもあらかじめ「タグ」ページで作成しておいてください。新規タグを作ると、日本語URLのタグページになってしまいます。
⑧抜粋
抜粋とはトップページなどでサムネイル表示された時に表示される文章になります。
何も設定しなければ、本文の最初の文章が表示されますが、特定の文章を表示させたい時はここに入力してください。
⑨本文を編集していきます。
編集画面を「ビジュアル」モードにします。
このビジュアルモードでは、ここに書いてある見た目通りの完成形になる。タグなどをこちらで記述しても、そのまま表示されてしまいます。
注:(ビジュアルモードでは、「enter」キーを押すと段落が変わってしまいます。行を変えたいだけの時は「shift+enter」を押してください。)
見出しを付けるのと、本文の装飾を行います。「太字」「下線」「文字色」ぐらいしか使っていませんが、お好みで使用してください。
文字を装飾していく時に誤字脱字のチェックも行います。
※エディター画面のカスタマイズはプラグインの「TinyMCE Advanced」を使うと便利です
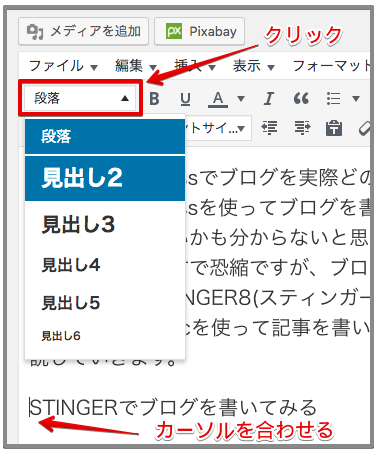
⑩見出しのつけ方
見出しにしたい文の段落の先頭にカーソルを合わせた状態で「段落」をクリックして、任意の見出しをクリックします。

⑪文字装飾の仕方
↓装飾したい文字をドラッグして、使いたい機能の各ボタンをクリックします。
⑫リンクの挿入の仕方
下書きの時点でリンクを挿入したい部分を選択した状態で「リンクの挿入ボタン」をクリックします。
⑬画像の挿入方法
見出し付けと文字の装飾が一通り終わりましたら、画像を挿入していきます。
画像を挿入したい位置にカーソルを合わせて「メディアを追加」をクリックすれば画像を追加できます。又は、編集画面に画像を直接ドロップしても追加できます。
※挿入したい場所にカーソルを合わせておくのを忘れないように。
画像がアップロードされますので、「タイトル」と「代替テキスト」は入力しておきましょう。特に「代替テキスト」は検索エンジンのロボットが画像を認識する時のテキストになりますので、SEO対策上大切になってきます。画像を分かりやすく表す言葉を簡潔に使いましょう。
「キャプション」は画像に付属して表示される文字です。クレジット表示が必要な時などに使いましょう。「説明」は自分用のメモみたいなものです。
配置は「なし」にしていると基本的に中央に配置されるはずです。画像を左右に寄せてしまうと、なぜか編集画面が非常に見づらくなります。とりあえず中央に配置しておいて、記事の公開直前に変更するといいでしょう。
リンク先は画像をクリックした時に別リンクで表示するかを設定できます。拡大表示させたい画像の時は「メディアファイル」を選んでおきましょう。元画像が大きければ、リンク先で大きく表示させることができます。リンク先を設定した時は新規タグで表示させたいので、これは後ほど設定します。
サイズはお好みの設定にしてください。基本的には横幅600ぐらいが目安だと思います。設定が終わったら「投稿に挿入」をクリックします。
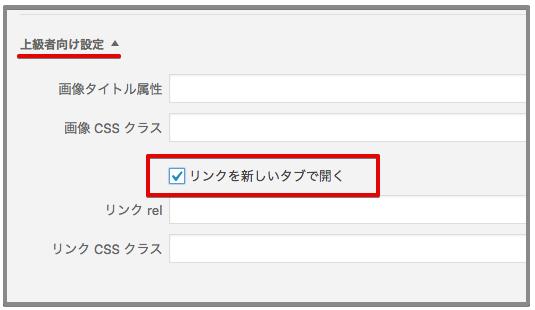
これで画像が挿入されましたが、リンク先を新規タグで表示させるための設定をしておきます。画像をクリックするとメニューが表示されるので、「えんぴつマーク」をクリックします。(この画面で配置の変更もできます。)

画像詳細画面が表示されますので、「上級者向け設定」の「リンクを新しいタブで開く」にチェックを入れます。設定したら「更新」を押して完了です。

⑭アイキャッチ画像の設定
アイキャッチ画像とは記事一覧などでサムネイル表示される画像のことです。これがあるとないとでは、印象が大きく違うので必ず設定しておきましょう。
※STINGER8では残念ながら、アイキャッチ画像が記事上部に表示されません。ですが心配無用です。同じ画像を一番上に挿入すればいいだけですので、問題はありません。
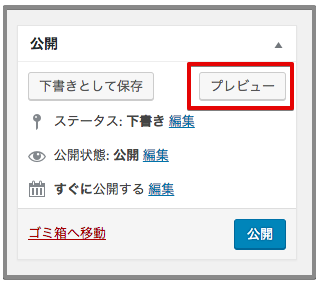
画像を挿入したら、「プレビュー」をクリックします。プレビューをクリックすると、現時点でどのような出来栄えになっているかを確認できます。この時点でがまだ公開されませんので、時々プレビューで実際の出来栄えを確認しましょう。
また、「下書きとして保存」を押すと下書き保存になります。必要に応じて時々保存してください。

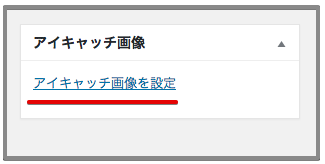
次にアイキャッチ画像を設定します。編集画面右下にある「アイキャッチ画像を設定」をクリックします。

「メディアライブラリ」から先ほど記事上部に挿入した画像と同じものを選択し、「アイキャッチ画像を設定」をクリックします。
※こちらの画面からは「Pixabay」を起動できません
記事上部の画像挿入から行います。
全て終わりましたら編集画面右側の「公開」を押して記事の投稿は完了です。