WordPressのフロントページをサイト型表示に
WordPress のほとんどのテンプレートは基本的にブログタイプのデザインですが、テンプレートによってはフロントページ機能というものを使うとトップページをサイトのように見せることができます。
注1:テーマは” Twenty Twelve “を使う
ここではテーマ” Twenty Twelve “のフロントページ機能を使用した設定方法を紹介します。フロントページを使用するには、フロントページ機能が備わっているテーマを選ぶ必要があります。この機能がないテンプレートもあります。
1.固定ページでフロントページを作成する
1−1.固定ページを作成する
WordPress の管理画面にログインし、左メニューから「固定ページ → 新規追加」とクリックします。
タイトルや本文を作成するのは投稿ページの操作方法と変わりません。
Twenty Twelve では、固定ページの編集画面の右側に「テンプレート」という項目があり、ページのレイアウトを設定することができます。
※テンプレートはテーマによって設定できたり設定できなかったり、また内容も異なるため、テーマを変更する時は必ず確認します。
1−2.ウィジェットを設定する
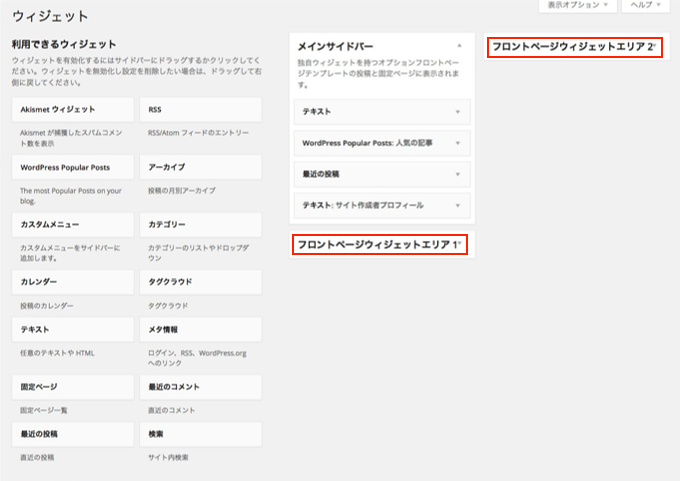
管理画面の左メニューの「外観 → ウィジェット」とクリックしてウィジェットの設定画面にアクセスします。
「フロントページウィジェットエリア1&2」の設定を行う。

Twenty Twelve では、ウィジェット画面に「フロントページウィジェットエリア」というウィジェットが追加され、フロントページの下部に新着情報やサイト運営者の情報を表示させることができます。
『 WordPress ウィジェットの追加と編集方法』参照
2.ブログを表示するページを用意する
WordPress ではデフォルトでトップページがブログタイプで表示されます。しかし、フロントページを設定した途端、このブログタイプが表示されなくなります。そこでブログを表示するための“受け皿”となるページを新たに用意する必要があります。
ページの作成方法は、タイトルとパーマリンクだけ設定すればよいです。
管理画面の左メニューから「固定ページ → 新規追加」とクリックします。そして、下図の赤枠箇所の通り2点だけ設定して公開する。

3.フロントページの表示設定をする
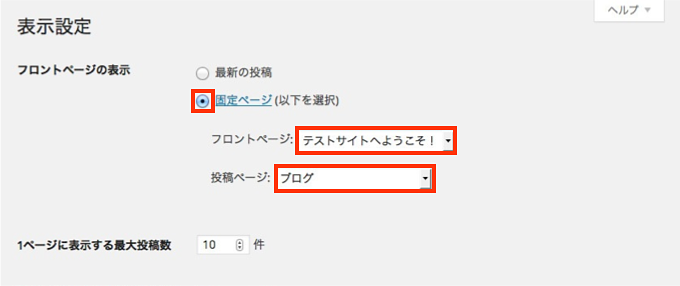
管理画面の左メニューの「設定」にカーソルを合わせたら表示される「表示設定」をクリックします。
フロントページの表示を下図のように設定します。

「固定ページ」を選択して、「フロントページ」には先ほど作成した固定ページを、「投稿ページ」にはブログ形式を表示するページをそれぞれ設定します。
設定が完了したら画面の下部にある「変更を保存」をクリックします。完了です。ブラウザで見え方を確認してください。